As an avid Shopify user, I have come across the term “breadcrumbs shopify meaning” in relation to website navigation. Breadcrumbs serve as a helpful tool for enhancing user experience and streamlining navigation on an online store. You will know meaning of breadcrumbs on Shopify and provide a step-by-step guide on how to effectively implement and use them on your Shopify store.
Table of Contents
Breadcrumbs Shopify Meaning:
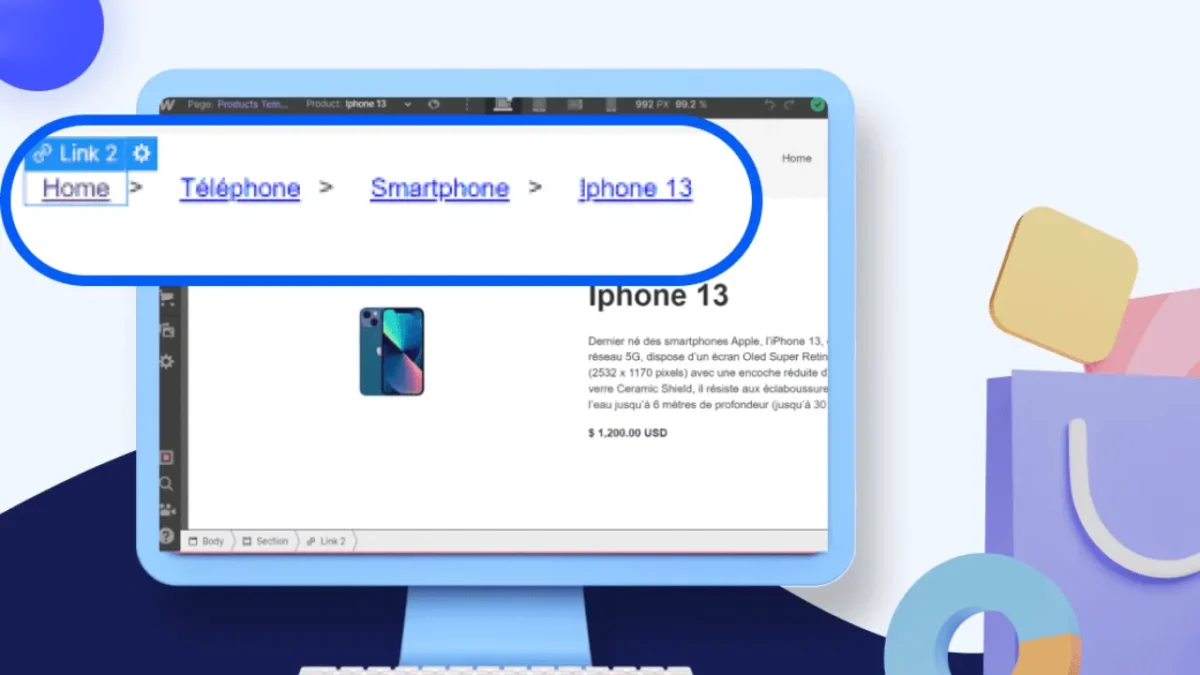
Breadcrumbs are a type of navigation element commonly found on websites, including Shopify stores. They consist of a hierarchical trail of links that indicate the user’s current location within the website’s structure. Breadcrumbs provide a clear path for users to understand where they are on the site and easily navigate back to previous pages.
The Benefits of Using Breadcrumbs on Your Shopify Store
Implementing breadcrumbs on your Shopify store offers several benefits. Firstly, they enhance user experience by providing a visual representation of the site’s structure and allowing users to navigate back easily. Additionally, breadcrumbs improve SEO by creating a logical hierarchy that search engines can crawl and understand. This can lead to improved visibility and search rankings for your Shopify store.
Implementing Breadcrumbs on Shopify:
A Step-by-Step Guide To add breadcrumbs to your Shopify store, follow these steps:
- Access your Shopify admin dashboard and navigate to “Online Store” and then “Themes.”
- Select the theme you want to edit and click “Actions,” followed by “Edit code.”
- Locate the “theme.liquid” file and open it.
- Find the appropriate location within the file where you want to insert the breadcrumb code.
- Use the appropriate Liquid tags and HTML to code your breadcrumbs.
- Save the changes and preview your store to ensure the breadcrumbs are displaying correctly.
Customizing Breadcrumbs for Your Shopify Store
After understanding the ‘breadcrumbs shopify meaning’, You have the option to customize the appearance and style of the breadcrumbs to align with your brand’s aesthetics. By modifying the CSS properties related to the breadcrumb element, you can adjust colors, font styles, spacing, and more. This customization helps ensure the breadcrumbs seamlessly blend with the overall design of your Shopify store.
Best Practices for Using Breadcrumbs on Shopify
To optimize the usage of breadcrumbs on your Shopify store, consider the following best practices:
- Ensure the breadcrumb trail is easily visible and located prominently on each page.
- Use clear and descriptive labels for each breadcrumb element to provide meaningful navigation cues.
- Make the breadcrumbs clickable, allowing users to easily navigate to any previous page in the trail.
- Test the breadcrumbs on different devices and screen sizes to ensure responsiveness and usability.
Enhancing User Experience with Breadcrumbs on Shopify
By implementing breadcrumbs on your Shopify store, you enhance the overall user experience. Breadcrumbs provide users with a clear understanding of their location within the site structure, making navigation more intuitive and efficient. This streamlined experience encourages visitors to explore your store further and increases the likelihood of conversions and sales.

Conclusion for Breadcrumbs Shopify Meaning:
Breadcrumbs play a vital role in improving website navigation and enhancing user experience on Shopify stores. By understanding ‘Breadcrumbs Shopify Meaning’ and following the step-by-step implementation guide, you can successfully incorporate breadcrumbs into your Shopify store. With customizable options and adherence to best practices, breadcrumbs offer a user-friendly pathway for visitors to explore your Shopify store and discover the products or content they’re looking for. This not only improves user satisfaction but also positively impacts your store’s SEO and search rankings.
FAQs:
What is the purpose of breadcrumbs on a Shopify store?
Breadcrumbs help users navigate a Shopify store by providing a clear path and indicating their current location within the site structure.
How can I add breadcrumbs to my Shopify store?
To add breadcrumbs, access the theme code, modify the “theme.liquid” file, and insert the appropriate Liquid tags and HTML code.
What are the benefits of using breadcrumbs on my Shopify store?
Breadcrumbs improve user experience, enhance SEO, and create a logical hierarchy that search engines can crawl, leading to better visibility and search rankings.