Figma plugins are key to optimizing your work in Figma. We present the 10 best Figma plugins to improve your efficiency and hone your professional skills this 2025. From simplifying tasks to adding new features, these plugins are designed to boost your productivity.
By the way, here are the 10 tricks to master Figma and become a true professional on the platform.
But what is a plugin? It is a piece of software that integrates with a main application to extend its functionality or add new features. In the context of Figma, plugins are tools developed by third parties that can be installed and used within the program itself.
They allow designers to access additional functionality not available natively in Figma, such as workflow optimization tools, sample content generation, interactive prototyping, or integration with external services, among others.
Table of Contents
10 Figma plugins that will solve your life in 2025
This is the list of ten plugins that we have selected to help you work more efficiently in Figma.
Html.to.design – Convert websites into editable layouts
With html.to.design Transform any web page into fully responsive Figma designs.

Use an existing website and transfer its HTML code directly to Figma to start your own designs, avoiding creating each element from scratch. To do so, enter the url of the web page to import into Figma, choose the viewports to import (mobile, desktop, tablet…) and that’s it!

Upload an editable web page to Figma to collaborate with others, refine UX writing with different text and see a rendering of what it will look like, and break down a website to import the design assets you need for your ongoing projects. All with this plugin.
Unsplash – Image Library
Unsplash is a library of copyright-free files. This license allows you to use the images freely for both commercial and personal projects. You can filter images by photo type, categories or explore directly in its search engine.
To do this, first select the frame where you want to place the image, and then click on the photo to add it to your design.
Typescales: font systems
Typescales gives the possibility of generating proportional and modular font scales with ease.

Starting with a base value that you choose, you can increase or decrease the font size with a multiplier that you adjust according to your needs. This automated tool guarantees harmony in the variation of text sizes, which contributes to improving the readability and aesthetics of your typographic designs.

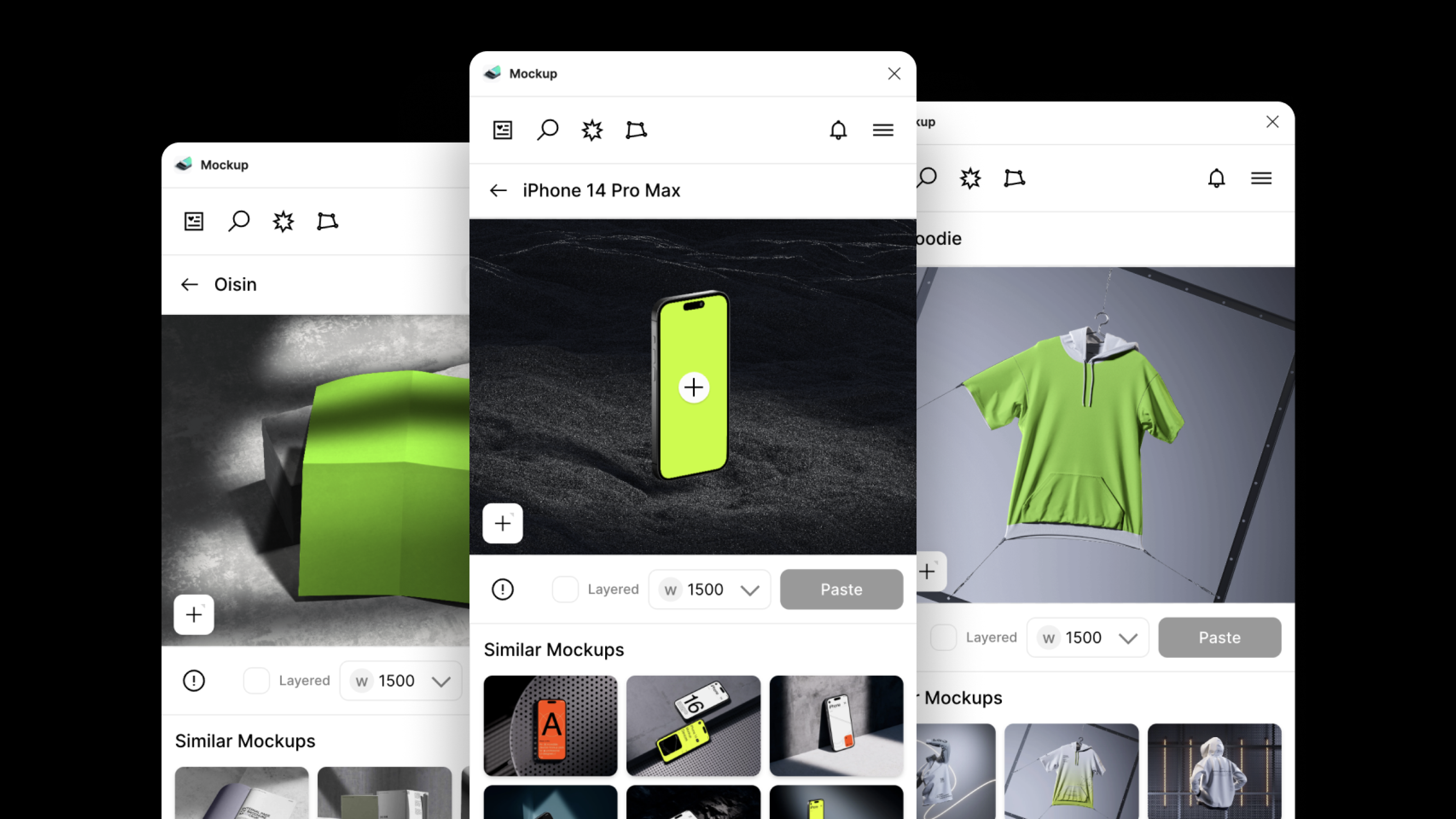
Mockup: mockups for Figma
This plugin provides mockups and models. Just select a device, choose a frame and your design will appear on the screen. The operation of the plugin is really simple, and the results are remarkable.

Use the mockup library as the fastest way to use a mockup for your project. In it, you will find a large collection of the most popular mockups. If you already have one, you can also change it and insert the design into your mockup.
Autoflow: automatic flows
Autoflow allows you to create flow arrows automatically. You can make user flows, diagrams or graphs easily and without complications. You just need to select the frame you want to connect and then click on the other frame you want it to be attached to. It’s that simple.
The plugin gives the option to change the entry and exit points of the frames, and to add text in the different flows and arrows.
Feather Icons – Icon Library
With Feather Icons You will have access to an extensive library of free and open source icons, integrated directly into Figma. This tool makes it easy for you to find the perfect icon to improve your designs efficiently and professionally.
You will no longer be left without visual options for your projects. Explore all the icons this plugin has to offer.
Arc: Modify the shape of your typography
Arc Allows you to curve your text up, down or in a circle. This feature is not included in Figma, so this plugin allows you to go a little further and unlock this functionality.
Select the text layer you want to edit, run the plugin and adjust the layout to your preferences. Once applied, you will be able to continue editing the text style, but you will not be able to edit the curve.
Table Creator: design tables in Figma
Design tables with a unique style, easily adapt them to the content and edit them with ease. Control the design of your tables by modifying the components, allowing their resizing and automatic adjustment to the content.
With Table Creator Keep all your tables up to date when modifying the layout thanks to built-in functions. Simplify column and row selection with the plugin’s commands. Once you’ve created a template, customize the look of your tables by changing the selected template.
Chart – Create custom charts
Chart It is a plugin that creates up to 18 different types of graphs, using real or random data (if you want to test how it works, it is a good option). This tool gives you the ability to import data and information from various sources such as Excel, Numbers, Google Sheet or other formats.
The plugin stands out for its versatility, since you can customize the graphics and edit them easily.
Remove BG: say goodbye to the background of your images
This plugin allows you to remove the background from your images automatically with a single click. Of course, you will need an account on remove.bg to use this plugin.
This is our small selection of ten plugins that will solve your life in 2025. On the figma community You will find a long list of these extensions. Browse the website and choose the one that best suits your needs.
By the way, it is important to remember that most of these plugins are free and can be used freely within Figma. Others include paid functions that expand its features, or allow for greater performance. Go into each specific plugin to investigate, see if it really interests you and how it could benefit you in your daily life.