UI-UX design is a crucial aspect of product design and development as it determines how users interact with a product and how well they are able to achieve their goals. A well-designed user interface (UI) and user experience (UX) can lead to increased user satisfaction and engagement, which can translate to better business results.
The objective of this guide is to provide a detailed and practical overview of the fundamental concepts, tools, and techniques of UI-UX design. In 7 days, the reader can expect to learn the basics of UI-UX design, including research, ideation, sketching and wireframing, interface design, user testing and feedback, prototyping, and finalizing and presenting their designs. The aim of this guide is to provide a strong foundation for those looking to learn UI-UX design and to help them continue to develop their skills.
Table of Contents
Understanding the Fundamentals of UI-UX Design
UI and UX Design:
UI design refers to the design of the user interface, which is the visual and interactive aspect of a product. It includes elements such as buttons, icons, typography, and other visual elements that make up the look and feel of a product.
UX design, on the other hand, refers to the overall experience that a user has while interacting with a product. It involves understanding user needs, behaviors, and motivations to create an intuitive and enjoyable experience. UX design takes into account the entire journey of a user with a product, from the first interaction to the final outcome.
Role of a UI-UX Designer:
A UI-UX designer is responsible for creating products that are not only visually appealing but also provide a positive and intuitive user experience. They conduct user research, generate ideas, create wireframes, design interfaces, conduct user testing, and refine their designs based on feedback. They work closely with product managers, developers, and other stakeholders to ensure that the final product meets the needs of users and the goals of the business.
Design Process and Tools:
The design process in UI-UX design typically involves the following steps: research, ideation, sketching and wireframing, interface design, user testing and feedback, prototyping, and finalizing and presenting. Each step requires the use of specific tools and techniques, such as user research tools, wireframing tools, prototyping tools, and design software. A UI-UX designer must be familiar with these tools and techniques in order to create effective and efficient designs. Now a day, Ai based UI/UX tools have also come into the market to play a vital role in designing process.
Some common tools used in UI-UX design include Figma, Sketch, Adobe XD, InVision, and Axure. It’s also important for UI-UX designers to be familiar with design principles and techniques such as typography, color theory, and grid systems. By understanding the design process and tools used in UI-UX design, designers can create designs that are effective, efficient, and meet the needs of users and the goals of the business.
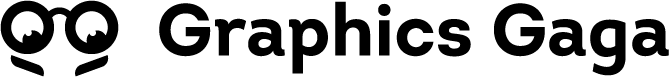
Research and Ideation for UI-UX Design

Importance of User Research:
User research is a critical step in the UI-UX design process as it helps designers understand the needs, behaviors, and motivations of their target audience. By conducting user research, designers can gain insights into how users interact with products and identify areas for improvement. This information can then be used to inform the design process, ensuring that the final product meets the needs of users and provides a positive user experience.
Conducting User Research:
There are several methods for conducting user research, including surveys, interviews, usability testing, and observation. When conducting user research, it’s important to have a clear understanding of the research goals and to design the research methods in a way that will provide the necessary information. It’s also important to include a diverse sample of users in the research process, to ensure that the results are representative of the target audience.
Gathering Insights:
Once the user research has been conducted, the next step is to analyze the data and extract meaningful insights. This may involve creating personas, journey maps, or empathy maps to represent the user and their experience with the product. These insights can then be used to inform the design process and ensure that the final product meets the needs of users.
Ideation Process:
Ideation is the process of generating ideas for the product. It involves coming up with a wide range of potential solutions to a design challenge, and then evaluating and refining these ideas to arrive at the final solution. There are several techniques for generating ideas, including brainstorming, mind mapping, and user-centered design. It’s important to involve a diverse group of stakeholders in the ideation process, as this can lead to more creative and innovative solutions.
By understanding the importance of user research, conducting user research, gathering insights, and the ideation process, designers can ensure that their designs are informed by a deep understanding of user needs and behaviors. This can lead to more effective and efficient designs that provide a positive user experience.
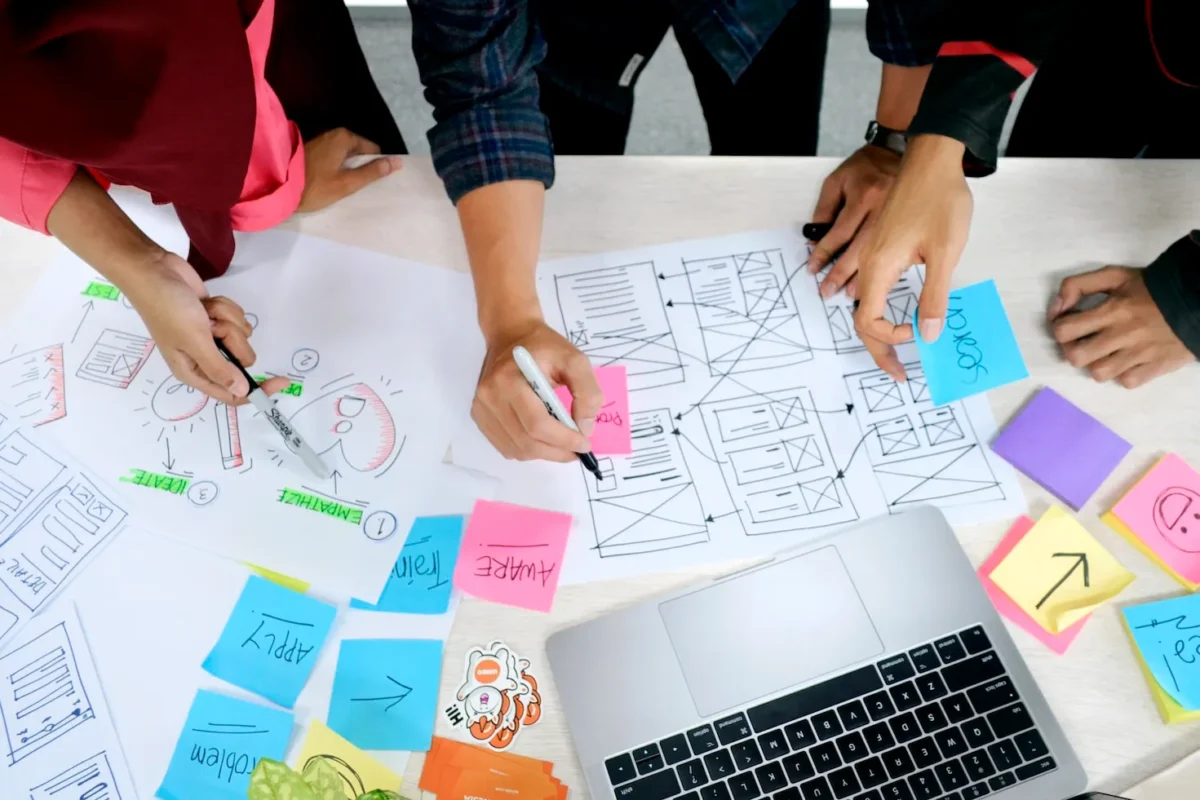
Sketching and Wireframing of UI-UX Design

Basics of Sketching:
Sketching is a quick and efficient way to communicate design ideas and concepts. It allows designers to experiment with different design solutions, communicate ideas to stakeholders, and test out different user flows. The key to effective sketching is to focus on the basic structure of the design and not get bogged down in the details. Sketches can be done by hand or with digital tools.
Communicating Ideas through Sketches:
When communicating design ideas through sketches, it’s important to use clear and simple visual language. This can include basic shapes, lines, and annotations to explain the design elements and their interactions. Sketches should be clear and easy to understand, and should effectively communicate the designer’s intent.
Wireframing:
Wireframing is the next step in the design process after sketching. It involves creating a basic blueprint of the product’s interface and user flow. Wireframes are used to test and refine the design, and to communicate the design to stakeholders. They should be simple, without too much detail, and focus on the core elements of the design.
Role of Wireframing in the Design Process:
Wireframing is an important step in the design process as it allows designers to test and refine the design before committing to a final solution. It also helps stakeholders to understand the design and provides a clear picture of how the final product will look and function. Wireframing can help identify potential problems and limitations in the design, and can be used to make decisions about the overall direction of the project.
Wireframing Tools:
There are many wireframing tools available, including Sketch, Figma, Adobe XD, InVision, and Axure. When choosing a wireframing tool, it’s important to consider the features and capabilities that are required for the project. Some tools are better suited for simple wireframes, while others are more robust and can handle more complex designs. It’s important to be familiar with the features and capabilities of the chosen tool in order to create effective wireframes.
By learning the basics of sketching and how to communicate ideas through sketches, understanding wireframing and its role in the design process, and exploring wireframing tools and learning how to create wireframes, designers can effectively communicate their ideas and ensure that their designs are on track and meeting the needs of users.
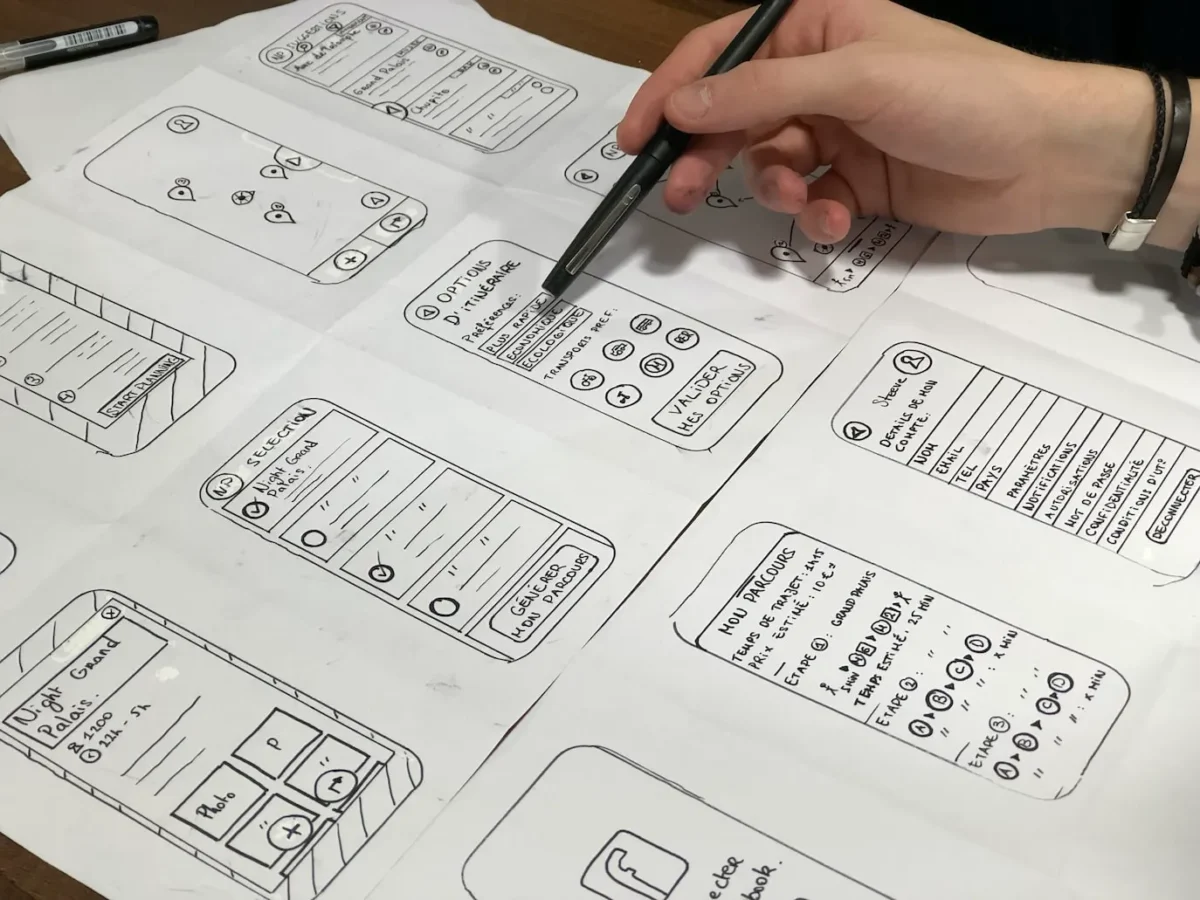
Designing Interfaces
What is Interface Design:
Interface design refers to the design of the graphical interface of a product, such as a website or mobile app. It involves creating the look and feel of the product, and ensuring that it is user-friendly and provides a positive user experience. The goal of interface design is to make the product easy to use and navigate, and to provide users with the information and functionality they need.
Principles of Good Interface Design:
Good interface design is based on several key principles, including usability, consistency, clarity, and simplicity. Usability refers to the ease of use of the product. Consistency refers to the use of a consistent design style and user flow throughout the product. Clarity refers to the use of clear and straightforward visual language. And simplicity refers to the use of simple and straightforward design elements.
Elements of Interface Design:
The elements of interface design include typography, color, and iconography. Typography involves the use of text in the design and the choice of font and font size. Color involves the use of color in the design and the choice of color palette. Iconography involves the use of icons in the design and the creation of a visual language for the product.
Designing Interfaces:
Designing interfaces involves the application of the principles of good interface design, as well as the use of the elements of interface design. It requires a deep understanding of the target audience and their needs, as well as the goals of the product. When designing interfaces, it’s important to test the design with users to ensure that it is user-friendly and provides a positive user experience.
Creating Style Guides:
A style guide is a document that outlines the design style and guidelines for a product. It includes information on typography, color, and iconography, as well as guidelines for the use of images and other design elements. Style guides help ensure consistency in the design of a product, and can be used as a reference for future updates and changes.
By learning about interface design, exploring the elements of interface design, practicing designing interfaces, and learning how to create style guides, designers can ensure that their designs are user-friendly and provide a positive user experience. They can also ensure consistency in their designs, which can improve the overall quality of the product.
User Testing and Feedback
Importance of User Testing and Feedback:
User testing and feedback are crucial to the success of any design project. By testing the design with real users, designers can gather valuable insights into how the product is being used and identify any potential usability issues. Feedback from users can also provide designers with new ideas and perspectives, and help to improve the overall user experience.
Conducting User Testing:
User testing involves testing the product with real users and observing their behavior and interaction with the product. This can be done through a variety of methods, including in-person testing, remote testing, or online surveys. It’s important to choose the method that is most appropriate for the project and the target audience.
Gathering Feedback:
Gathering feedback from users can be done through a variety of methods, including user testing, online surveys, or interviews. When gathering feedback, it’s important to ask open-ended questions and listen actively to the users’ responses. This will help to gather more in-depth and valuable feedback.
Incorporating Feedback into Design:
Incorporating feedback into the design process involves analyzing the feedback and determining how it can be used to improve the product. This may involve making changes to the design, adding new features, or improving the overall user experience. It’s important to prioritize the feedback and make the changes that will have the biggest impact on the product and the user experience.
By learning about the importance of user testing and feedback, how to conduct user testing and gather feedback, and how to incorporate feedback into the design, designers can ensure that their designs are user-friendly and meet the needs of their target audience. this step also helps you in ux optimization process. This will lead to a more successful product and a better user experience.
Prototyping and Refining

What is Prototyping:
Prototyping refers to the creation of a working model of a product. It can be a physical model or a digital model and is used to test and refine the design before it is finalized. Prototyping allows designers to test their designs with users, gather feedback, and make improvements to the design.
Importance of Prototyping:
Prototyping is important because it allows designers to test and refine their designs before they are finalized. By creating a working model of the product, designers can identify any potential usability issues and make improvements to the design based on user feedback. Prototyping also allows designers to test their designs in real-world scenarios, which can provide valuable insights into how the product will be used in the real world.
Prototyping Tools:
There are a variety of prototyping tools available, ranging from simple wireframing tools to more advanced tools that allow for the creation of interactive prototypes. Some popular prototyping tools include Sketch, Adobe XD, Figma, and InVision.
Creating Prototypes:
Creating prototypes involves using a prototyping tool to create a working model of the product. This can involve creating wireframes, mockups, or interactive prototypes. It’s important to choose the right prototyping tool for the project and the level of detail and interactivity required in the prototype.
Refining the Design:
Refining the design based on feedback and testing involves making changes and improvements to the design based on the results of the user testing and feedback. This may involve making changes to the interface, adding new features, or improving the overall user experience. It’s important to keep the design simple and user-friendly and to prioritize the changes that will have the biggest impact on the product and the user experience.
By learning about prototyping, exploring prototyping tools, creating prototypes, and refining the design based on feedback and testing, designers can ensure that their designs are user-friendly, meet the needs of their target audience, and provide a positive user experience. This will lead to a more successful product and a better user experience.
Finalizing and Presenting
Final Stages of the Design Process:
The final stages of the design process involve finalizing the design based on user testing and feedback and preparing the design for launch. This may involve making additional changes to the design, creating style guides, and polishing the final design.
Creating a Polished Final Design:
Creating a polished final design involves refining the design based on user testing and feedback and ensuring that the design meets all of the requirements and specifications. This may involve making changes to the interface, adding new features, or improving the overall user experience. It’s important to keep the design simple and user-friendly and to prioritize the changes that will have the biggest impact on the product and the user experience.
Presenting the Design to Stakeholders:
Presenting the design to stakeholders involves demonstrating the design and explaining how it meets the requirements and specifications. It’s important to be prepared to answer questions and to provide detailed explanations of the design decisions. It’s also important to be flexible and open to feedback and suggestions from stakeholders.
By learning about the final stages of the design process, creating a polished final design, and exploring best practices for presenting the design to stakeholders, designers can ensure that their designs are successful and meet the needs of their target audience. This will lead to a better user experience and a more successful product. There is also an option of designing straight to ui kits which are available ready to edit as per your choice.

Conclusion
In summary, the guide covered the basics of UI-UX design, including the differences between UI and UX design, the design process and tools used, user research, sketching and wireframing, interface design, user testing and feedback, prototyping, and finalizing the design.
To continue improving UI-UX design skills, designers should:
- Stay up-to-date with the latest design trends and best practices.
- Continuously learn and experiment with new design techniques and tools.
- Seek feedback and critique from other designers and stakeholders.
- Participate in design communities, UX design apprenticeships and attend industry events to network and learn from others.
Experimentation and practice are crucial for further developing UI-UX design skills. Designers should not be afraid to try new things, even if they fail. Failure is an opportunity to learn and improve. Designers should always be open to feedback and willing to make changes to their designs. By continuously learning, experimenting, and practicing, designers can continue to improve their UI-UX design skills and create designs that meet the needs of their target audience and provide a positive user experience. After learning this, you can get projects and work from sites like Upwork and Fiverr.
Learning UI-UX design in 7 days is a challenging but rewarding process. There is a huge demand for ui-ux designers in industry. By following this guide, designers can learn the basics of UI-UX design, including user research, sketching and wireframing, interface design, user testing and feedback, prototyping, and finalizing the design. With the right mindset, determination, and the right tools and resources, designers can learn UI-UX design in 7 days and create designs that meet the needs of their target audience and provide a positive user experience.